The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Blazor website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Blazor All in One Accessibility - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Step wise instruction, How to enable the All in One Accessibility 10 days free trial on your Blazor website?
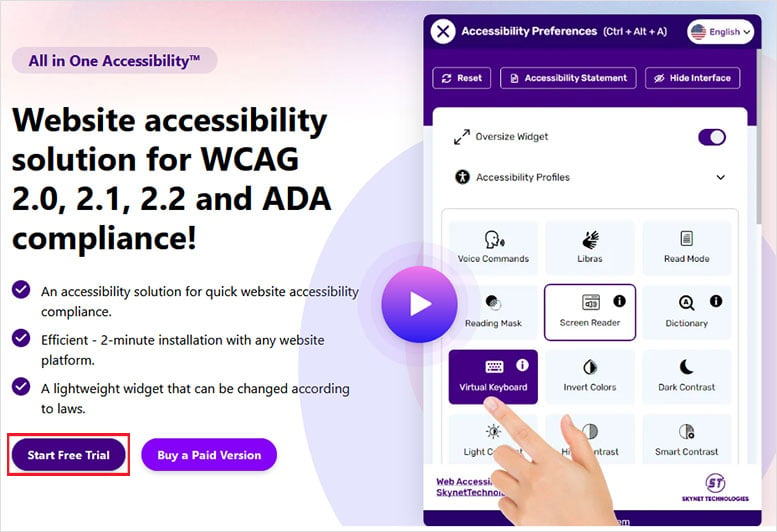
Click on this URL https://www.skynettechnologies.com/all-in-one-accessibility. Select “START FREE TRIAL” button as shown in the following screenshot.

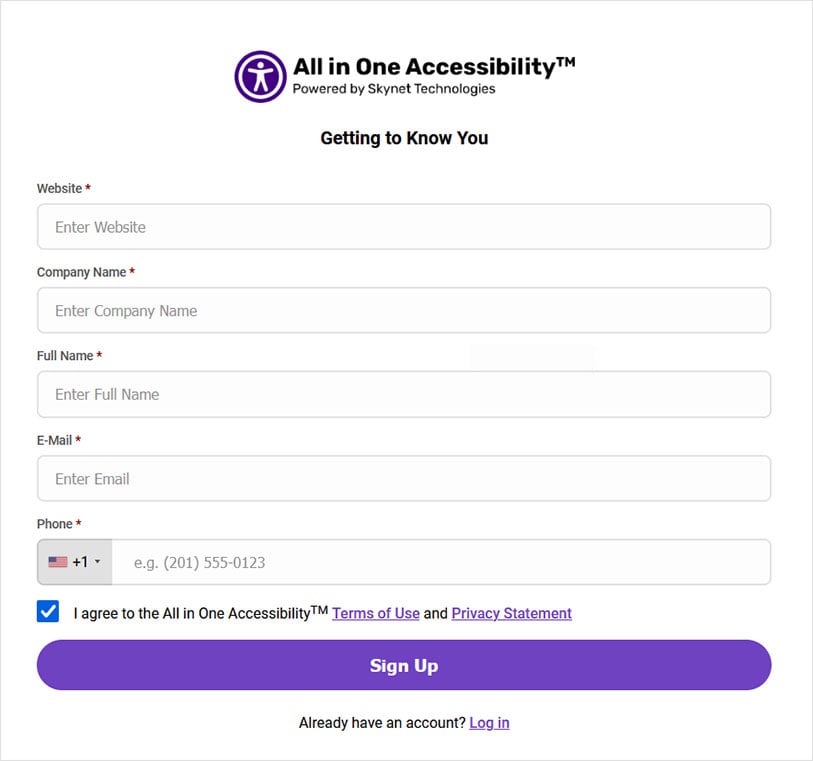
Fill out the form with all the details.

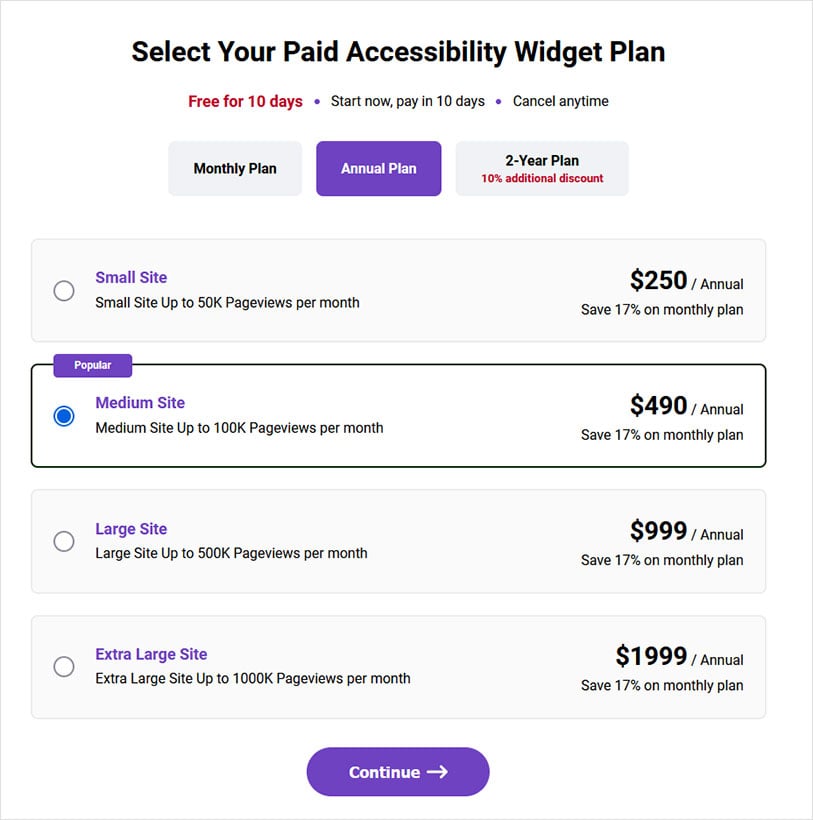
Select the plan based on your requirements and click on “Continue” for the next step.

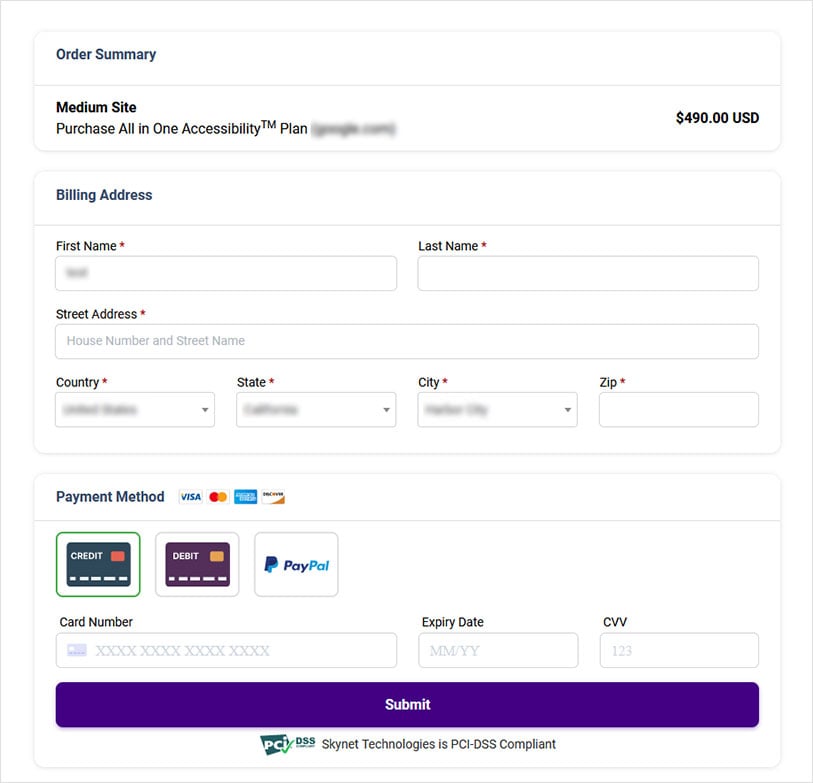
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

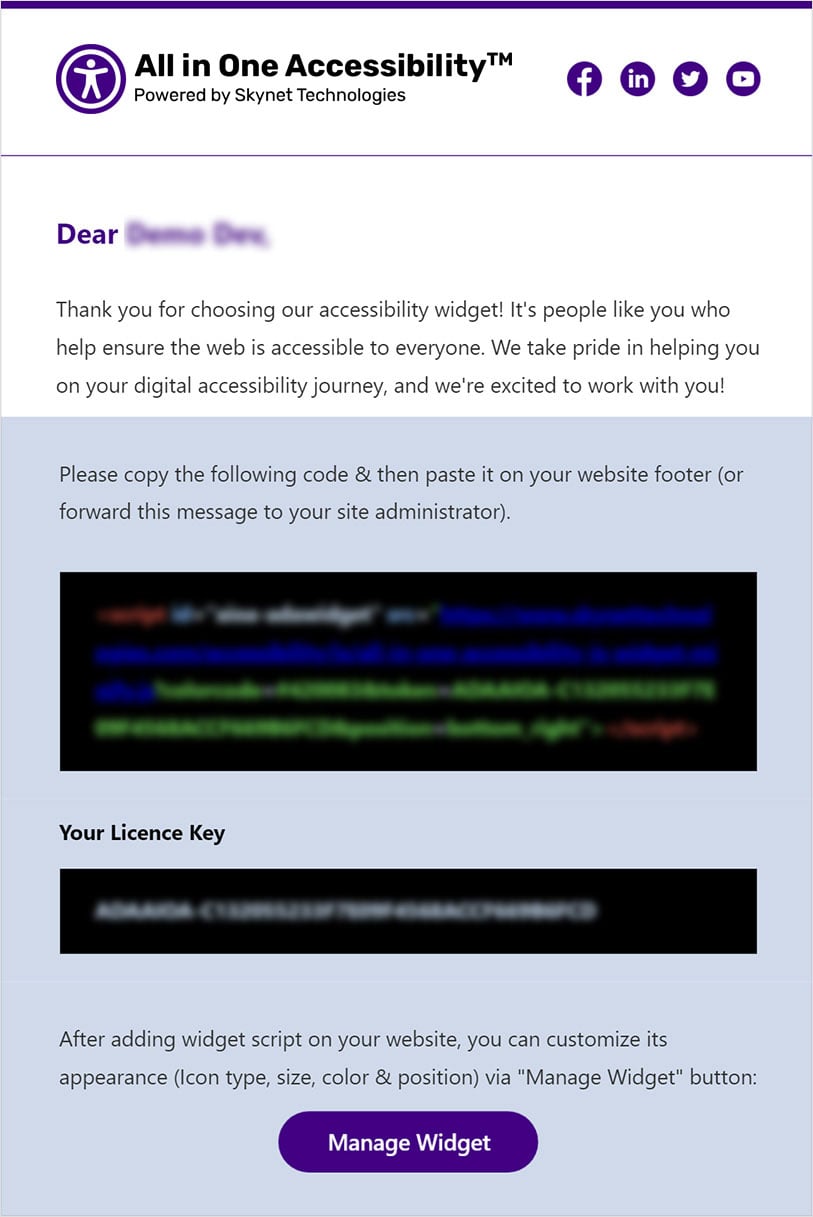
Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

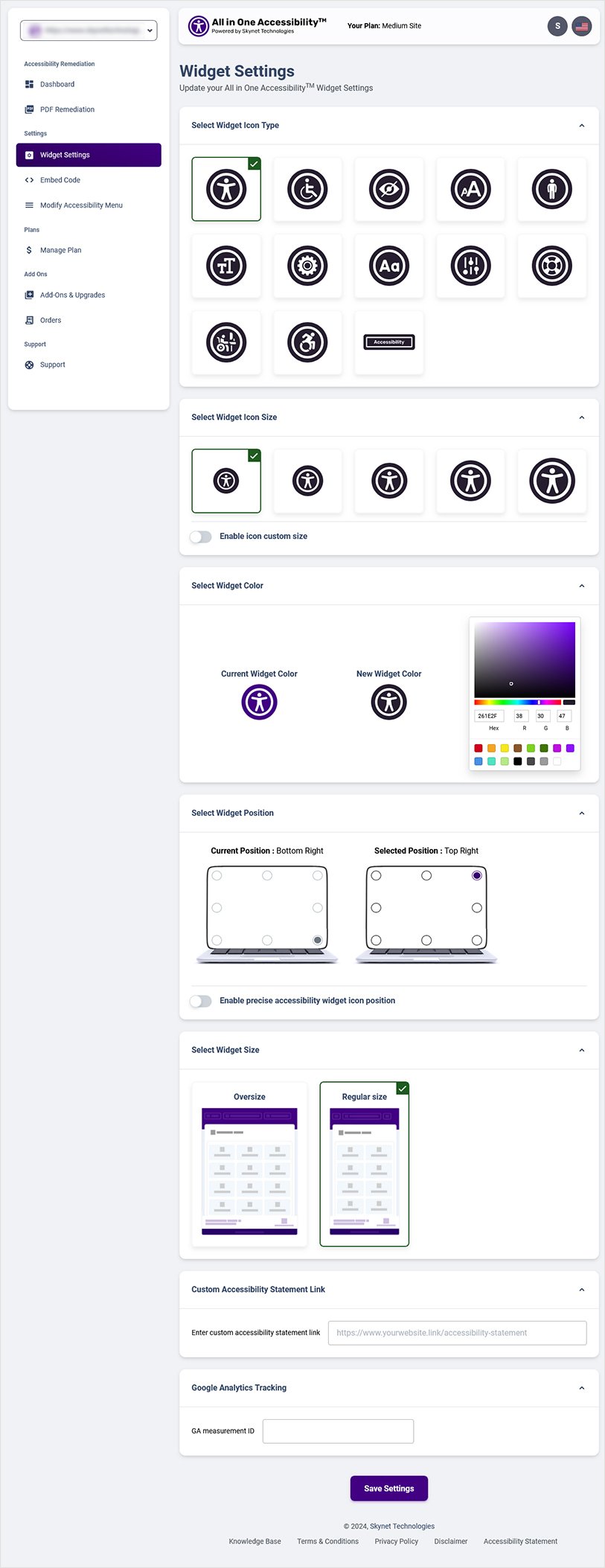
From the dashboard, click on the "Widget Settings" to change the widget icon type, icon size, color, and position based on your website’s look and feel. Enter custom accessibility statement link if required. Include GA measurement ID to track the widget usage.

Explore the following steps to integrate All in One Accessibility widget as a part of Blazor website:
- Go to admin panel.
Create a New Blazor Project.
Let's start by creating a new Blazor project. Open Visual Studio and follow these steps:
- Click on "Create a new project."
- In the "Create a new project" dialog, search for "Blazor WebAssembly App," select the "Blazor WebAssembly App" template and click on "Next".
- Choose a name and location for your project, and click "Next".
- Choose the ".NET 7.0" option from the framework and click "Create" to generate the project.
Add a Custom Component
In this example, we'll create a simple custom component that displays a welcome message with the ability to customize the name.
- Right-click on the "Pages" folder in your Blazor project, and select "Add" ➝ "New Folder." Name the folder "Components."
- Right-click on the newly created "Components" folder, and select "Add" ➝ "New Item."
- In the "Add New Item" dialog, search for "Razor Component" and select the "Razor Component" template.
- Name the component " AllInOneAccessibility.razor" and click "Add."
Define the Custom Component
Now, let's define the content of our custom component. Open the "AllInOneAccessibility.razor" file and replace its content with the following code.

Using the Custom Component
Now that we have our custom component defined let's use it in one of our existing Blazor pages. Open the "Index.razor" file located in the "Pages" folder and add the following line at the top of the file to import the "AllInOneAccessibility" component.
@page "/" @using AllInOneAccessibility.Components Next, add the following code within the existing <div> tag in the "Index.razor" file: < AllInOneAccessibility Name="Hello World " /> This line of code will render the " AllInOneAccessibility " component with the name " Hello World ".Build and Run the Application
With the custom component in place, we can now build and run the application to see it in action.
- Press Ctrl + F5 or click the "Start Debugging" button in Visual Studio to build and run the application.
- Once the application loads in your browser, you should see the welcome message, "Welcome, Hello World!" If you don't see the name, check if you've correctly implemented the custom component.
Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide managed website accessibility remediation and compliance solution including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at [email protected].