The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Canvas website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Canvas All in One Accessibility - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Step wise instruction, How to enable the All in One Accessibility 10 days free trial on your Canvas website?
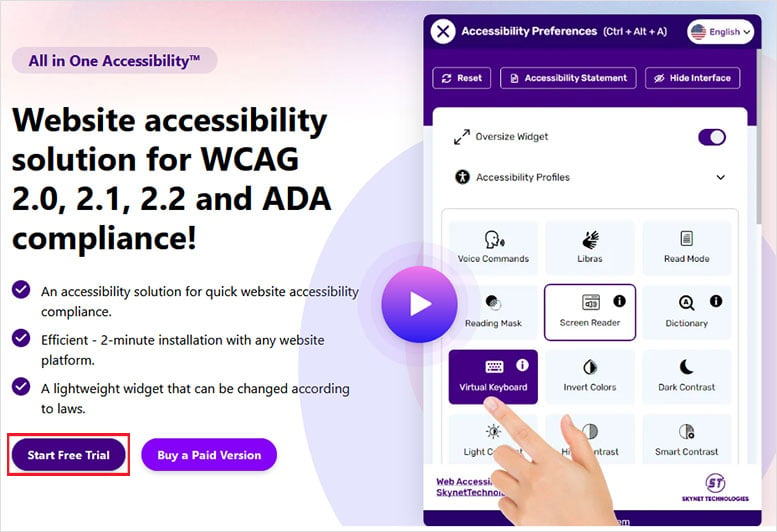
Click on this URL https://www.skynettechnologies.com/all-in-one-accessibility. Select “START FREE TRIAL” button as shown in the following screenshot.

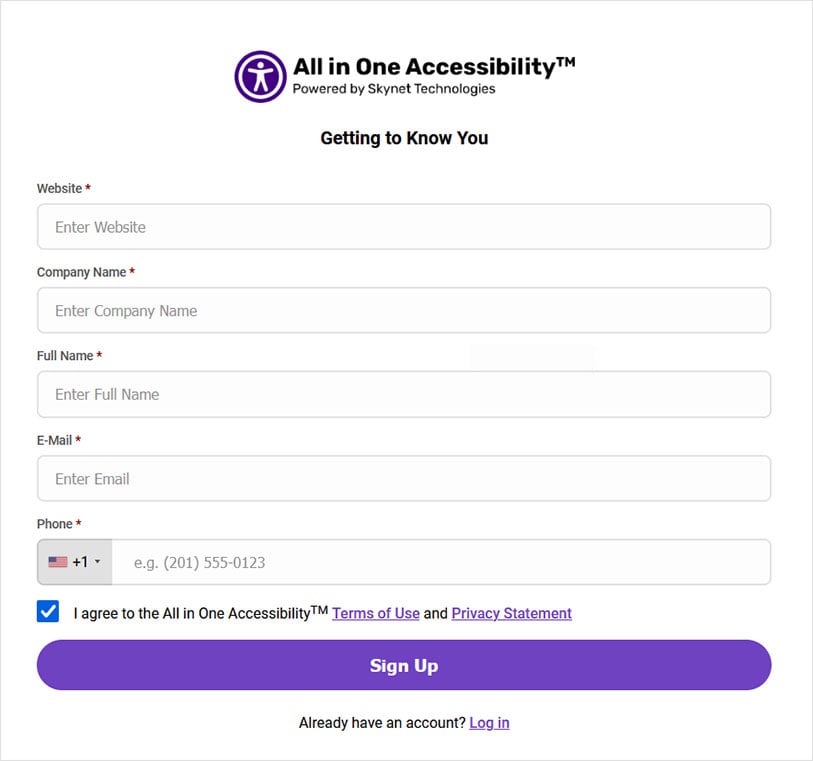
Fill out the form with all the details.

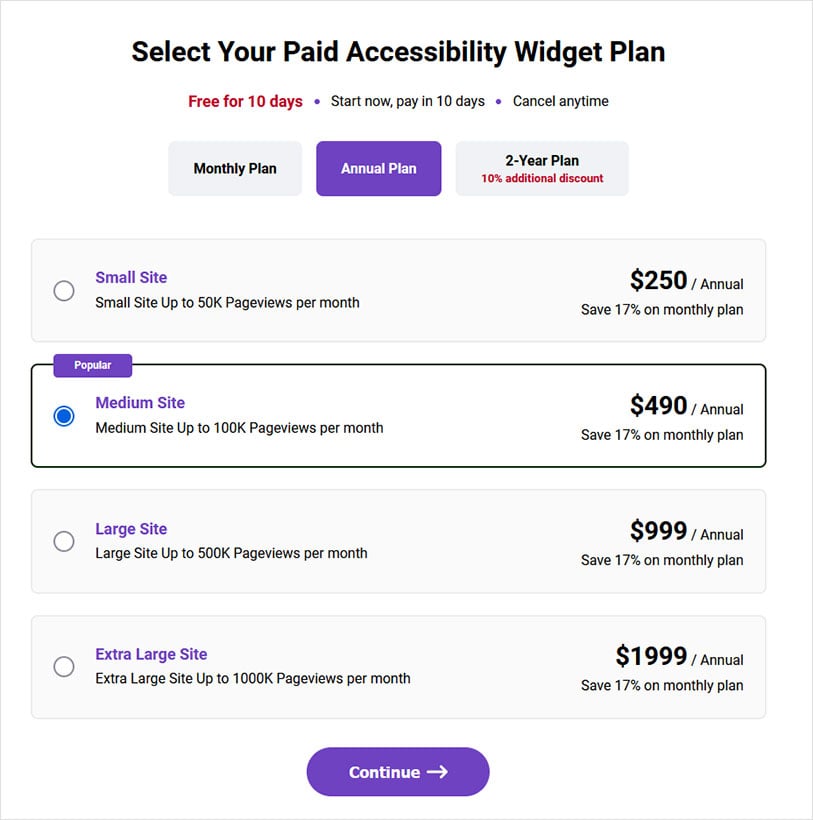
Select the plan based on your requirements and click on “Continue” for the next step.

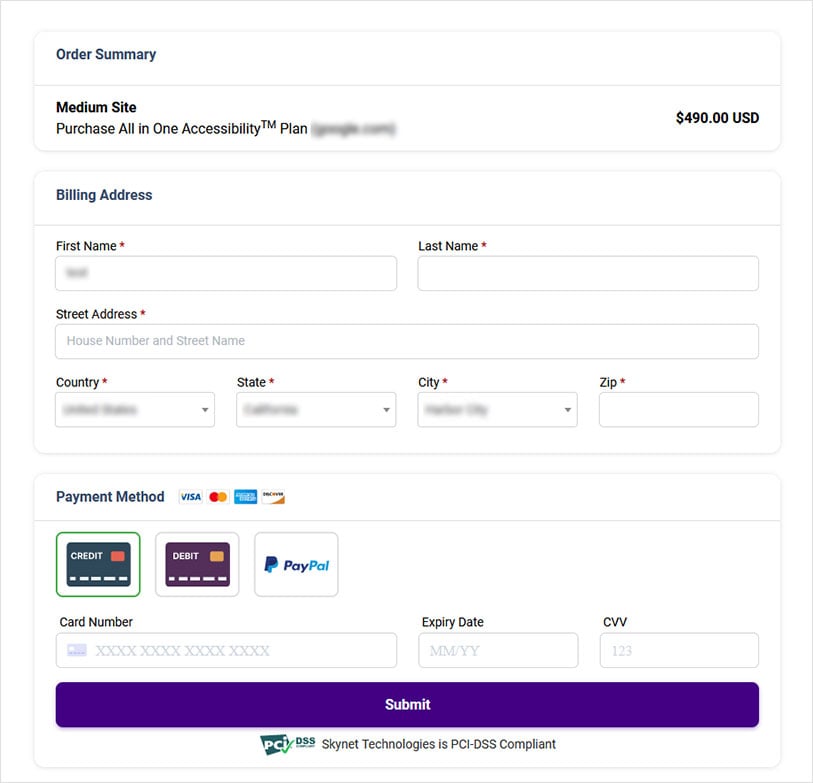
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

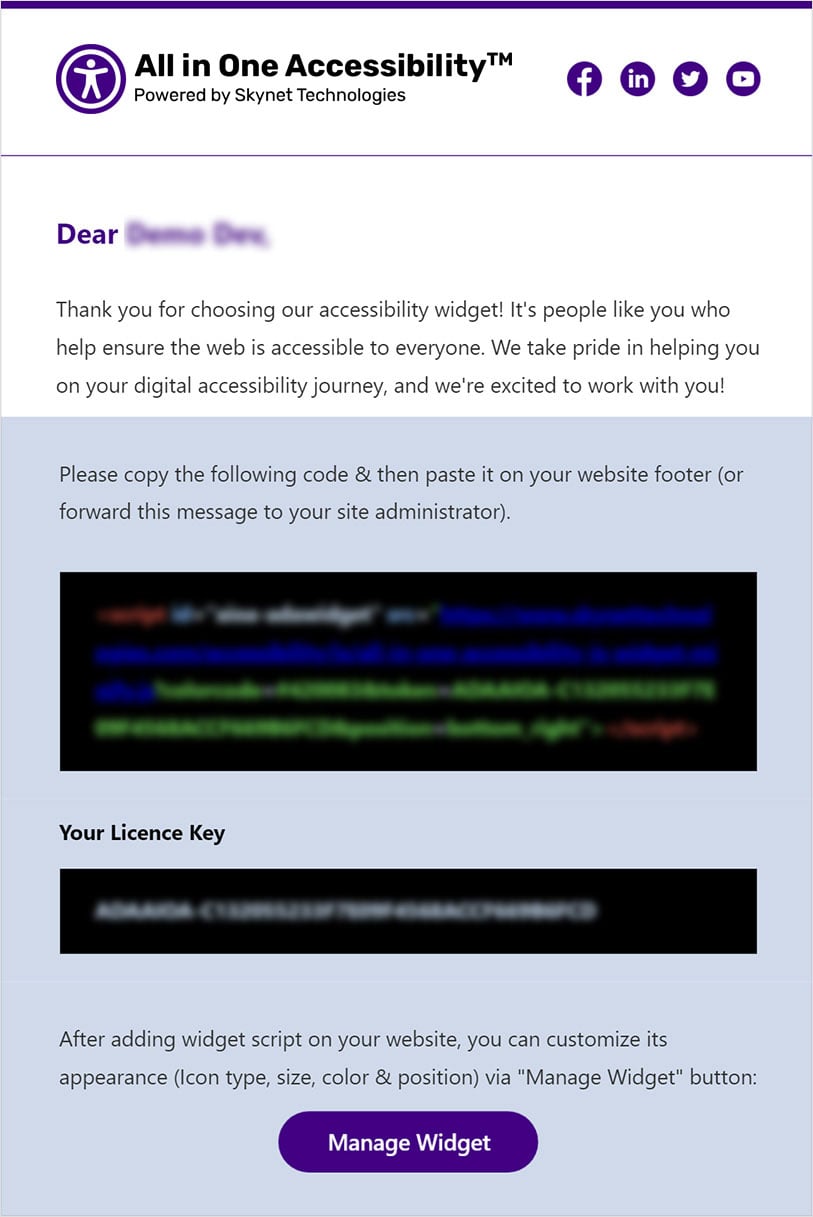
Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

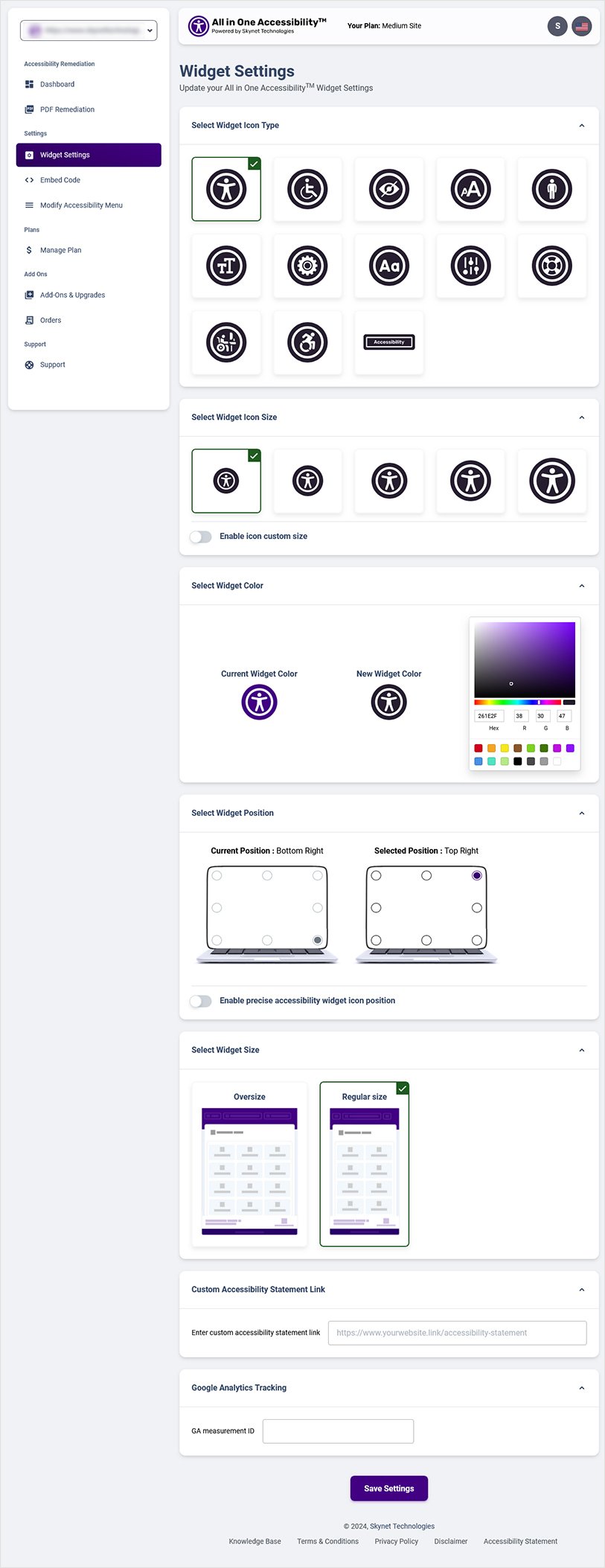
From the dashboard, click on the "Widget Settings" to change the widget icon type, icon size, color, and position based on your website’s look and feel. Enter custom accessibility statement link if required. Include GA measurement ID to track the widget usage.

Explore the following steps to integrate All in One Accessibility widget as a part of Canvas website:
In Global Navigation, click the Admin, then click the Documentation Canvas.

click the Themes link.

To create a new theme, hover over a template and click the Open in Theme Editor button, or click the Add Theme button and select a template from the list.

If you previously created and saved a theme, you can edit saved themes at any time. Saved themes are displayed in the My Themes section. To open a saved theme, hover over the name of the theme and click the Open in Theme Editor button. To create a new theme based on a saved theme, click the Add Theme button and select the name of the saved theme from the list. This option helps you avoid overwriting your previously saved theme.

In the Theme Editor sidebar, click the Upload tab.

To upload files for the Canvas desktop application, locate the CSS file/JavaScript file headings. To upload files for user content in Canvas mobile and third-party apps, locate the Mobile app CSS file/JavaScript file headings. Locate the file type you want to upload and click the Select button, then locate the file on your computer. Locate additional files for upload, if required.
Add this all-in-one accessibility code:

Put the above code in an empty file and save the file with the .js extension. And upload the file in the JavaScript file section.

To preview your theme, click the Preview Your Changes button.

To manage your files, click the Upload tab again. To remove and upload a new file, click the Remove icon. You can make additional changes and upload your revised file. To view the code for your file, click the View File link. As the file is stored directly in Canvas, use this link if you ever need to download the file.

Once you are satisfied with your template changes, save your theme by clicking the Save Theme button.

Note: We haven’t tested all the versions of Canvas. In case if you have any issues, kindly reach out to [email protected]
Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide managed website accessibility remediation and compliance solution including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at [email protected].