Hey! Are you aware of Google's algorithm update in 2021? New ranking factor Yeah, it's the same one that's causing significant disruptions among website owners and digital marketers. The upgrade encompasses groundbreaking changes, primarily the page experience signals in determining website ranks on Google's Search Engine Result Page (SERP).
Since the release, various stakeholders are pacing to improve their websites’ page experience signals for competitive advantages. Much like them, are you willing to upscale your page experiences according to Google’s latest announcement? But, alas! You don’t know where to begin. Luckily, you’ve visited the best place if that’s the case!
Here’s the ultimate recipe on how to improve Google Core Web Vitals and Page experience signals for your website. Let’s get started!
Google Page Experience Signals - What’s That?
Irrespective of who you are - a website owner or marketing agency, it's essential for everyone to understand what page experience means, after all.
Have you ever thought of how helpful your website is for the audience? That's page experience! It simply implies the value a user gains through your site. From interactivity to the informational degree, multiple factors determine your page experience, notably the core web vitals scores. Woah! What does that mean? Let's try to understand core web vitals scores in detail.
What are Core Web Vitals Scores?
Page experience is a qualitative parameter rather than a quantitative one. So, how does Google measure page experience for ranking? The answer is simple - core web vitals scores!
Google’s page experience signals entail three worth-pondering facets accumulated within the core web vitals scores viz Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). Below is a quick glimpse of all three metrics for you.
- Largest Content Paint (LCP) - LCP refers to the duration between the page loading and the first time when your site appears.
- Cumulative Layout Shift (CLS) - CLS signifies the graphical stability in your website layout when users browse different pages.
- First Input Delay (FID) - FID equals the time consumed by your website to respond to the first user activity.
How to Improve Core Web Vitals Score and Google Page Experience Signals?

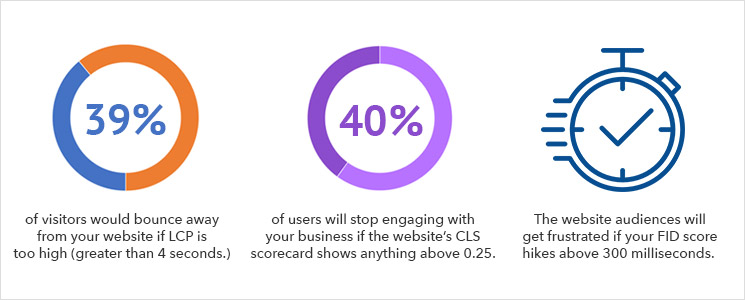
Have a look at the below figures:
- 39% of visitors would bounce away from your website if LCP is too high (greater than 4 seconds.
- 40% of users will stop engaging with your business if the website’s CLS scorecard shows anything above 0.25.
- The website audiences will get frustrated if your FID score hikes above 300 milliseconds.
Pretty daunting, right? However, you can alleviate your website for the above metrics and provide a better user experience leading to higher search engine ranks. Here's how to do that.
Enable Preloading and Skyrocket Visual Loading Times
Do you know that 47% of users expect a website to load within 2 seconds? That's a high LCP score!
Preloading strategies that prioritize displaying above-the-fold material to your audience can help you meet these greater visitor expectations. All you have to do is use preloading methods on your website to tell browsers that some resources in the upper half of the site should load first. That's it! Your website will now perform satisfactorily on the LCP core web vitals score.
Set Aside Space to Load Media and Embedded Resources
When 94% of consumers distrust a poorly designed website, you can imagine the importance of design and layout consistency!
Have you ever experienced the frustrating website layout inconsistency, where you place your cursor somewhere and end up clicking on something completely different? Similarly, it’s dissatisfying for your users as well. So, CLS holds a priority place among the Google Page Experience Signals.
You can improve the CLS score by reserving some space for media and embedded resources at the earliest. Once these elements show up, the layout shifting chances reduce.
Reduce Long Tasks, Mitigate Main Thread Blockages!
Who doesn’t hate dealing with frozen web pages and delayed response times! Yes, we are resolving poor FID scores.
It happens because some strong JavaScript codes tend to consume more time and block main threads leading to website inactivity. How to fix that? Well, you can repair multiple parts in your website, including slicing and serving small code segments to the browser.
It covers how to improve core web vitals in your website. Now, let’s resort to refining the page experience signals.
Improve Your Site on Security Parameters
Security issues in a website backfire dramatically!
Even Google prefers refraining a malicious website from its valuable users. So, auditing your website for security problems assists in boosting its search engine ranks. Aim at conducting security checks on your website from time to time and troubleshoot suspected resources immediately.
Is Your Website Mobile-Friendly?
57% of users wouldn’t recommend a business having unresponsive mobile websites.
And Google takes the figure rather seriously! So, mobile responsiveness has a vital role in Google page experience update. Don't panic if your website performs poorly in terms of mobile-friendliness; you can improve it!
You can run two checks on your website to determine how well it performs on mobile. The first one pushes you to access Mobile Usability Report through Google Search Console and resolve flagged errors like misfitting website content. Next, you can scan separate page templates using Google's Mobile-Friendly Test and fix bugs in individual pages.
HTTPS to Guarantee Safety!

Google prefers HTTPS websites over HTTP ones since the former is more secure when it comes to user data. So, consider upgrading your website to the HTTPS connection and watch it perform miraculously on Google’s SERP.
Use Interstitials Wisely!
While interstitials can be a great way to encourage some user actions, they might hamper visitor experience drastically. So, whenever you add a new interstitial or alter the layout of the existing ones, audit their representation on different devices before the final rollout. Also, ensure that the interstitials don't obstruct your primary content on the web pages.
Voila! You just finished learning how to improve core web vitals scores and page experience signals. Now, it’s time for action! Leverage the above tips on your website and ace Google’s algorithm update like a pro. At Skynet Technologies, we have a cross-functional team of developers, designers, and marketers who all work together to provide the best Google page experience for the websites. We provide all in one SEO services which improve your SERPs and are quick to adopt Google search algorithm changes.


