The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use Salesforce Experience Builder website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Salesforce Experience Builder All in One Accessibility - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Step wise instruction, How to enable the All in One Accessibility 10 days free trial on your Salesforce Experience Builder website?
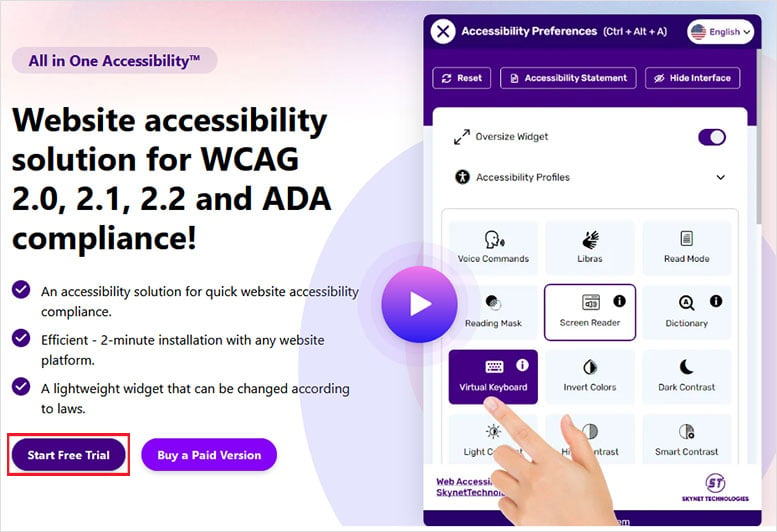
Click on this URL https://www.skynettechnologies.com/all-in-one-accessibility. Select “START FREE TRIAL” button as shown in the following screenshot.

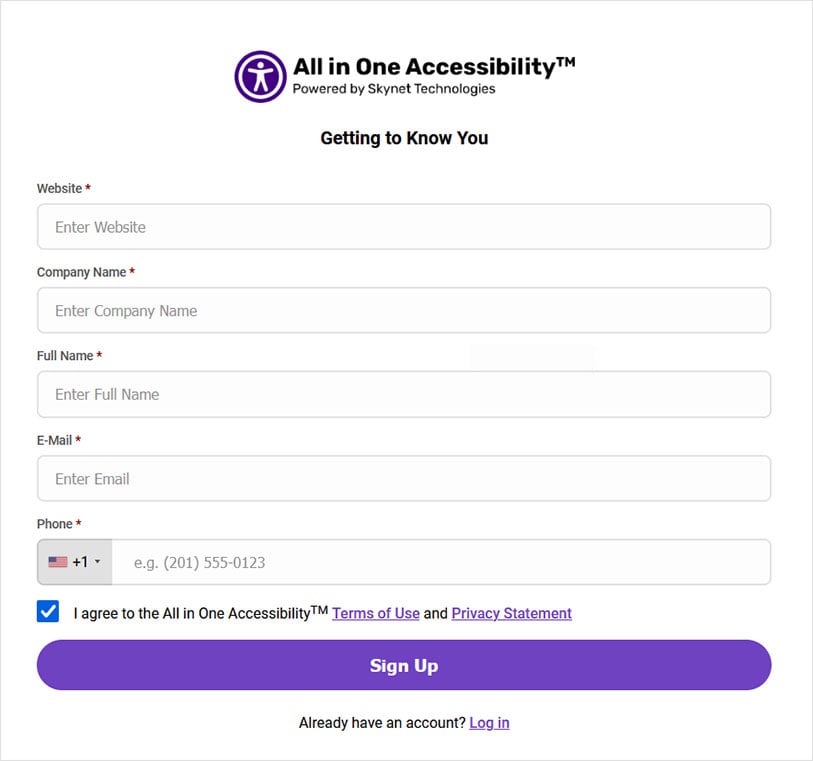
Fill out the form with all the details.

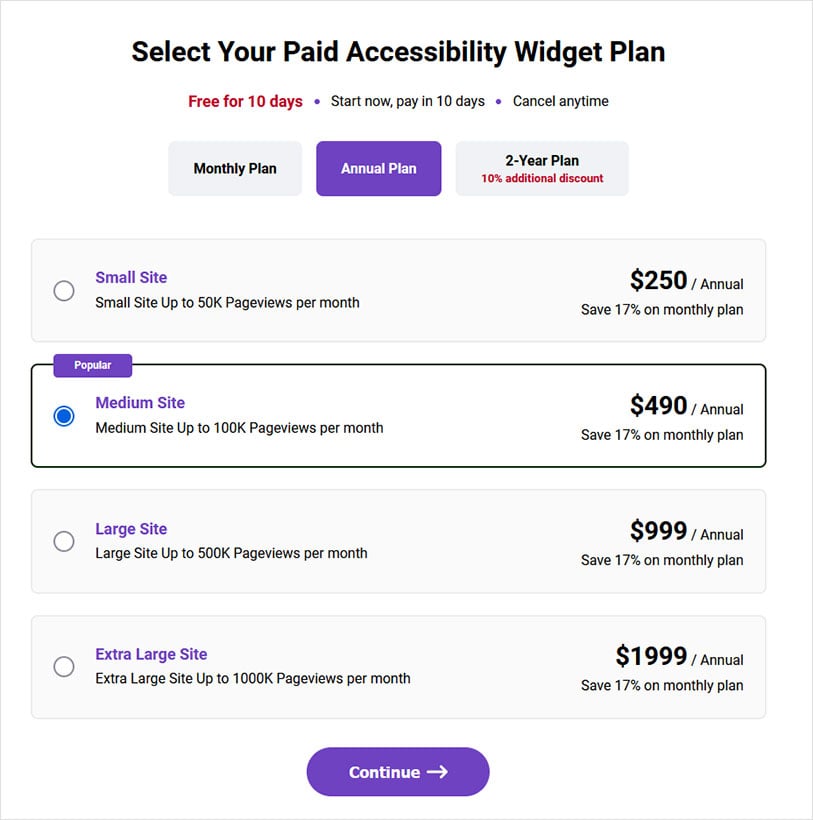
Select the plan based on your requirements and click on “Continue” for the next step.

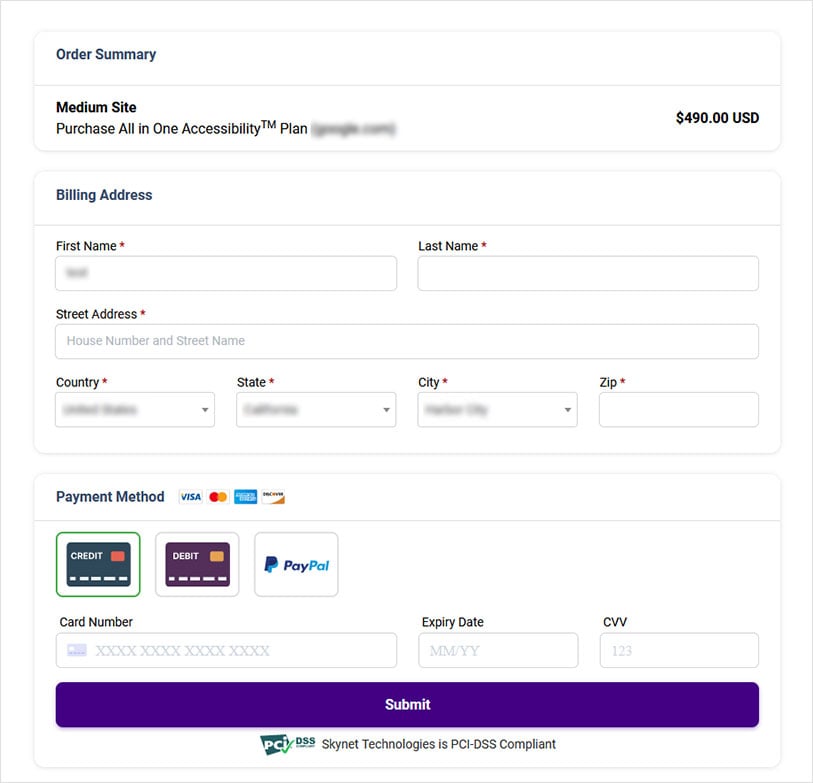
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

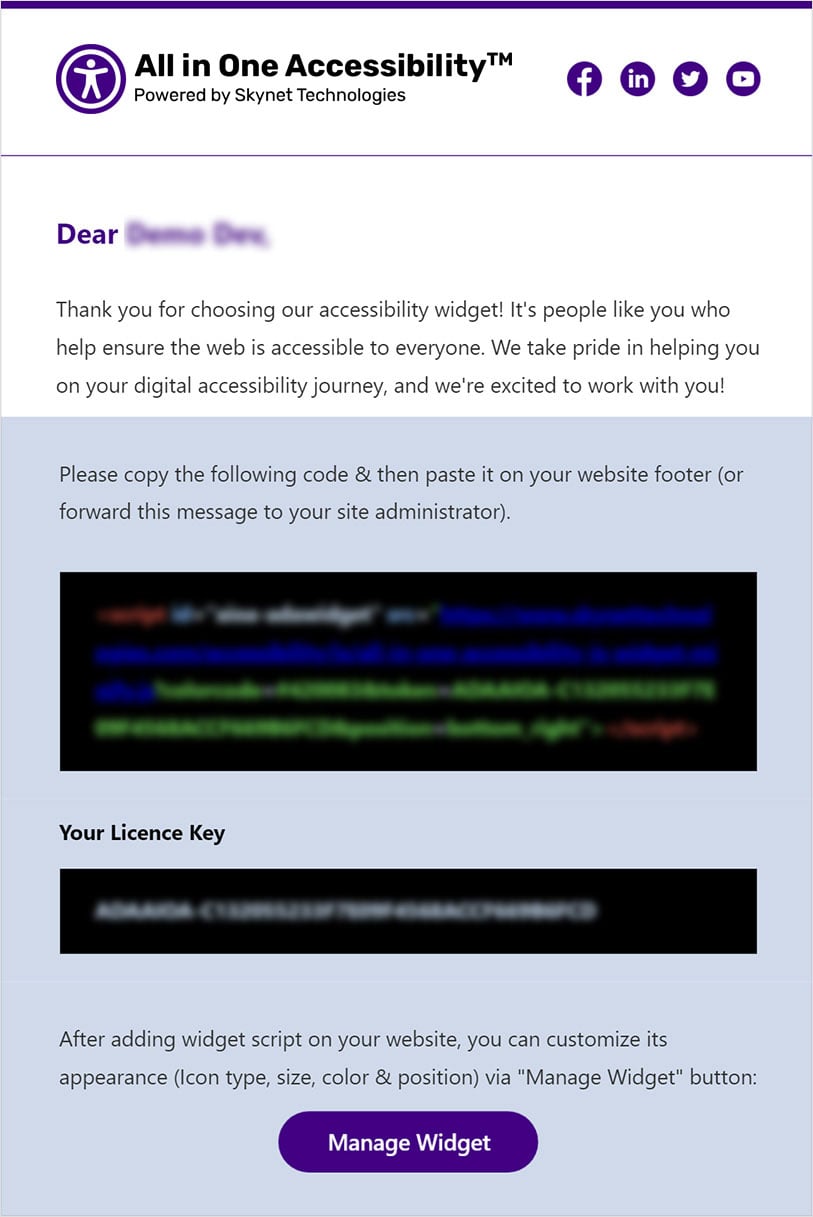
Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

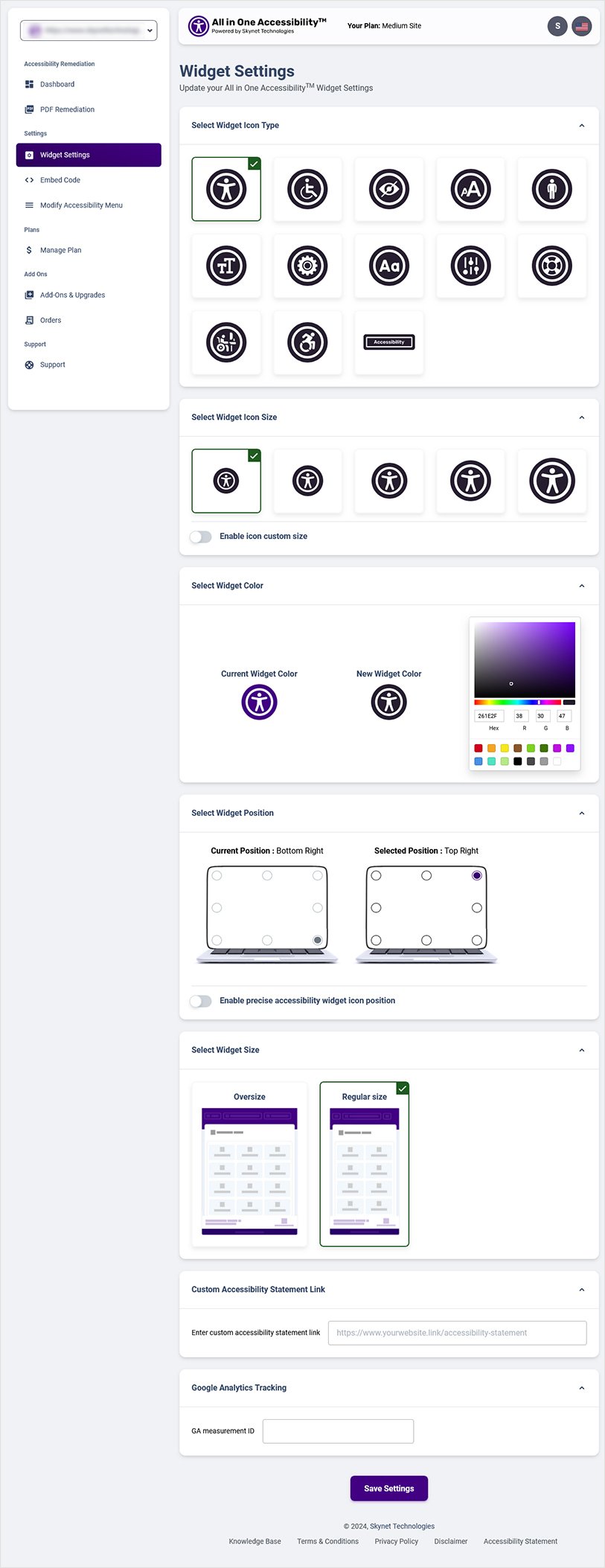
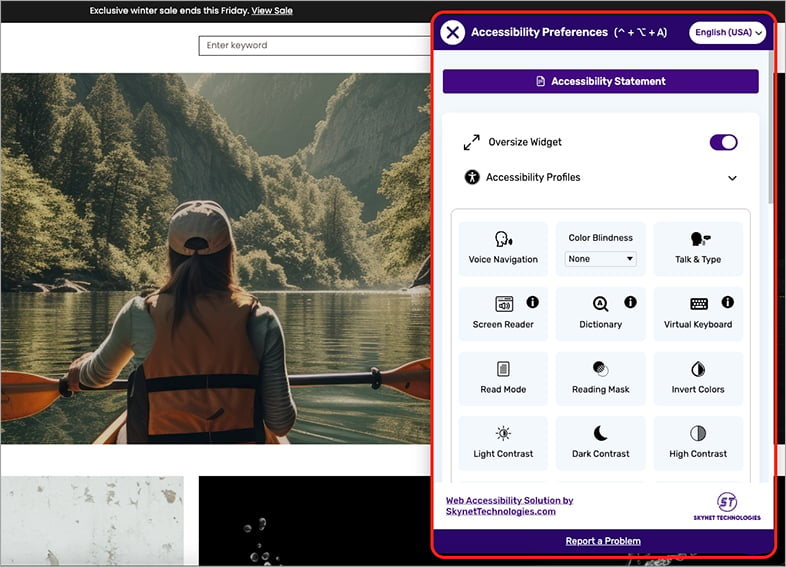
From the dashboard, click on the "Widget Settings" to change the widget icon type, icon size, color, and position based on your website’s look and feel. Enter custom accessibility statement link if required. Include GA measurement ID to track the widget usage.

Explore the following steps to integrate All in One Accessibility widget on Salesforce Experience Builder website:
Log in to your Salesforce CRM, Go to Dashboard.
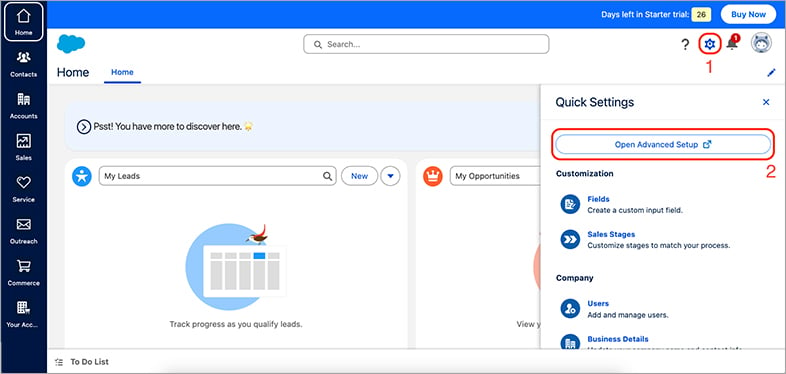
Select the Settings icon from the Top Right Side, and then select the “Open Advanced Setup” page.

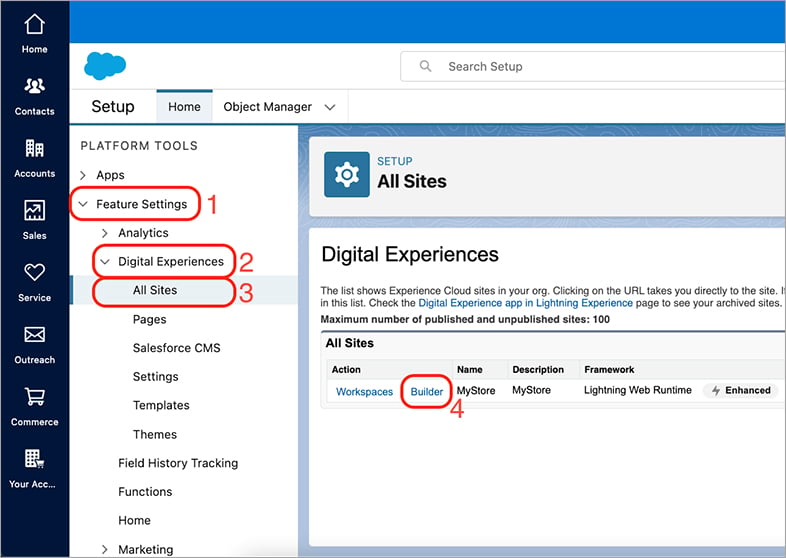
On Advanced Setup, Go to “Features Settings” under PLATFORM TOOLS, open “Digital Experiences”, then select “All Sites”.
Under “All Sites”, select the Site’s Builder option where you need to add the “All in One Accessibility” Widget.

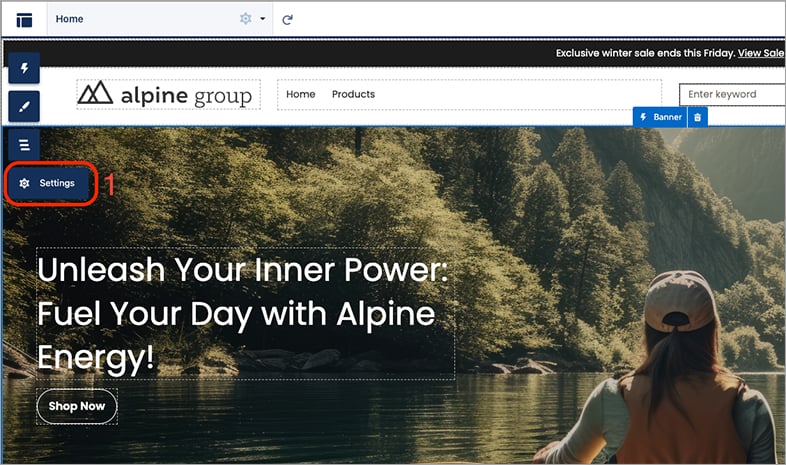
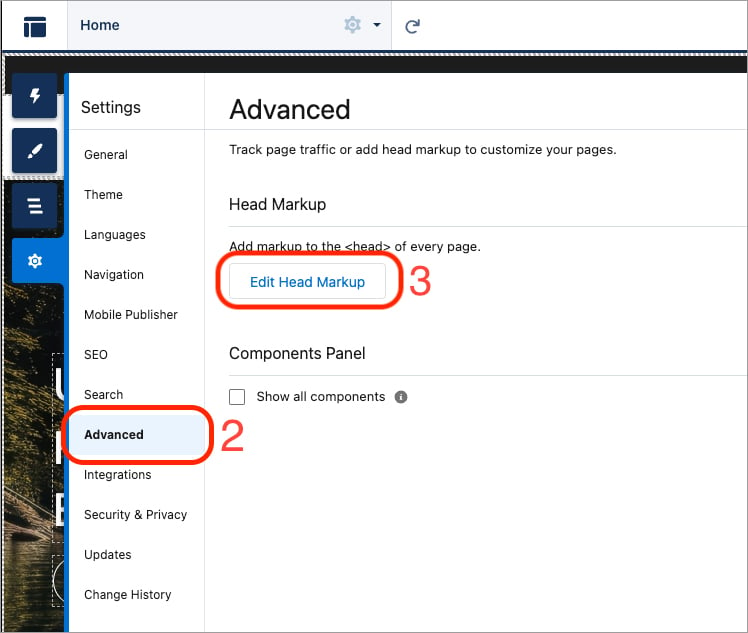
On Experience Builder, Open the “Settings” menu from the left side, select the “Advanced” option, then select “Edit Head Markup”.


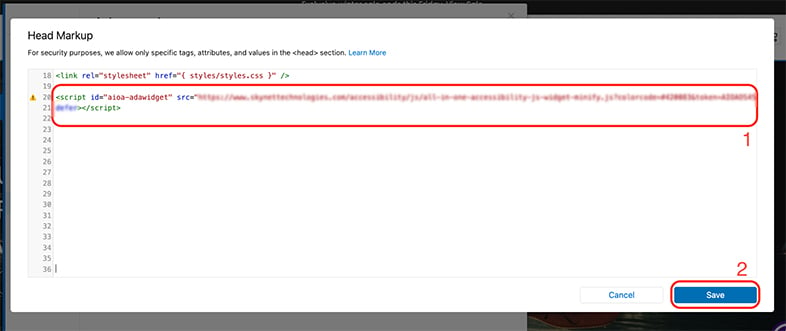
Add the “All in One Accessibility” Script on the “Head Markup” HTML Editor, then click on the “Save” option.

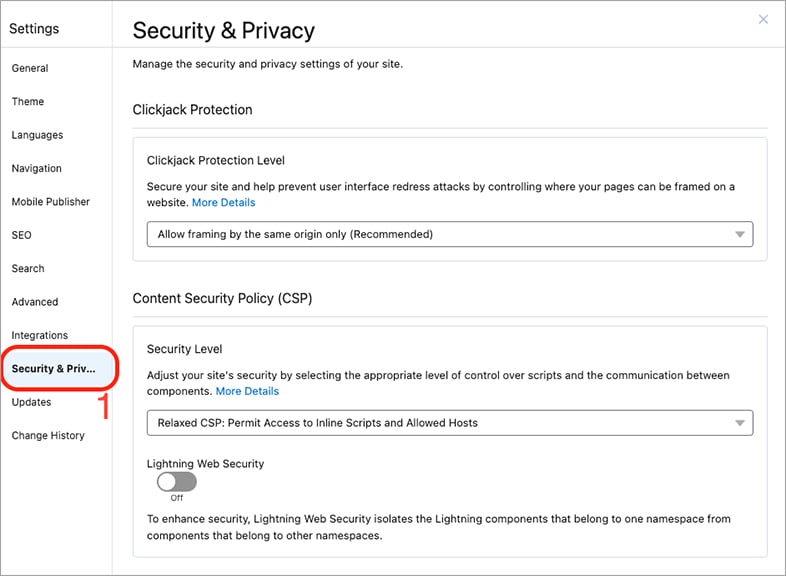
Go to “Security & Privacy” option from “Settings”.

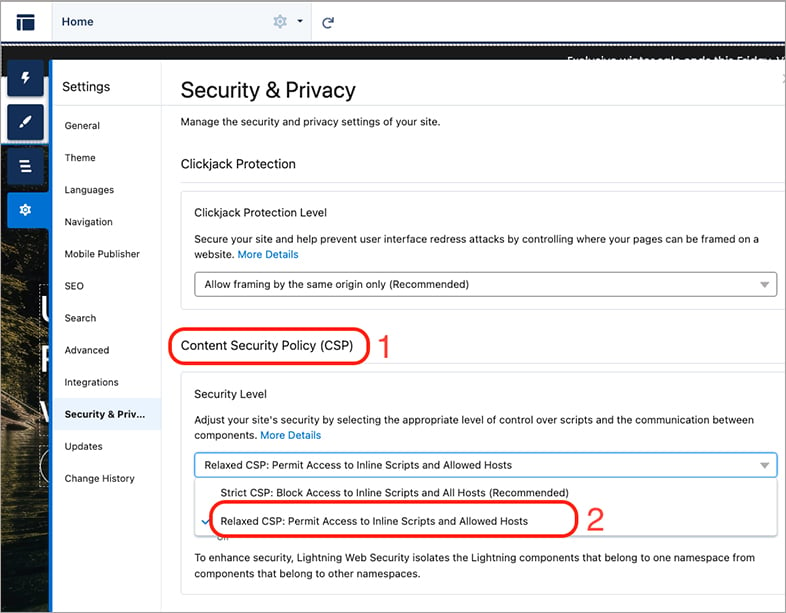
On “Security & Privacy”, go to the “Content Security Policy” Section, Select the “Security Level” dropdown, and Select the “Relaxed CSP: Permit Access to Inline Scripts and Allowed Hosts” option. This must be compulsory for Trusting “All in One Accessibility” Widget URLs.

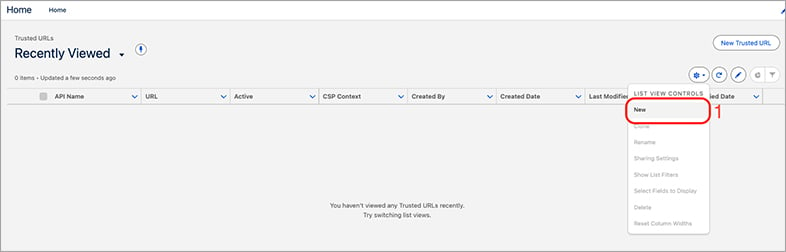
Following the above steps will enable the “Trusted Sites for Scripts” option, now select the “Trust URLs” option, it will redirect to add a page where need to add “All in One Accessibility” Widget URLs. Select Settings option and Create New List.

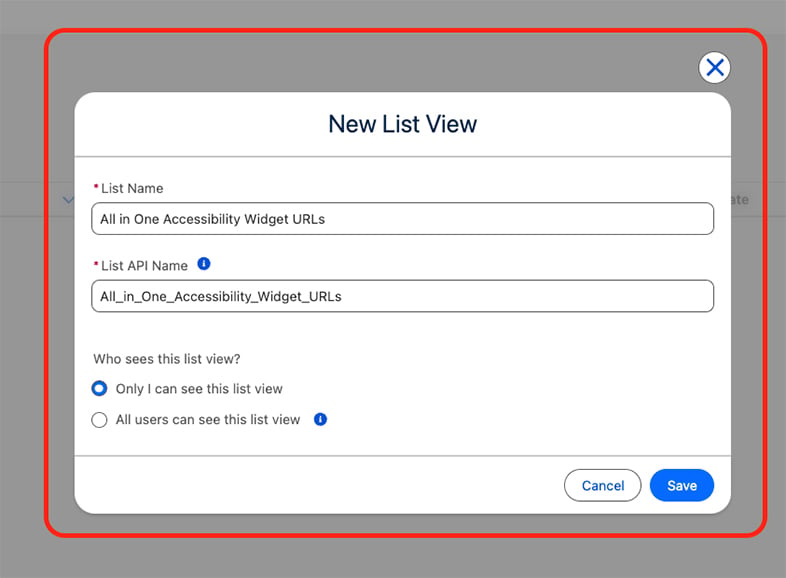
Create a List for adding “All in One Accessibility” Widget URLs
List Name: All in One Accessibility Widget URLs

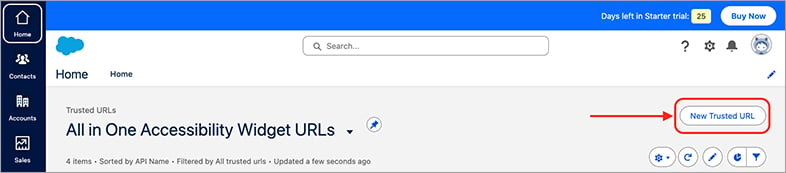
After creating a listing, Refresh the Page and Click on the “New Trusted URL” option on the top right side.

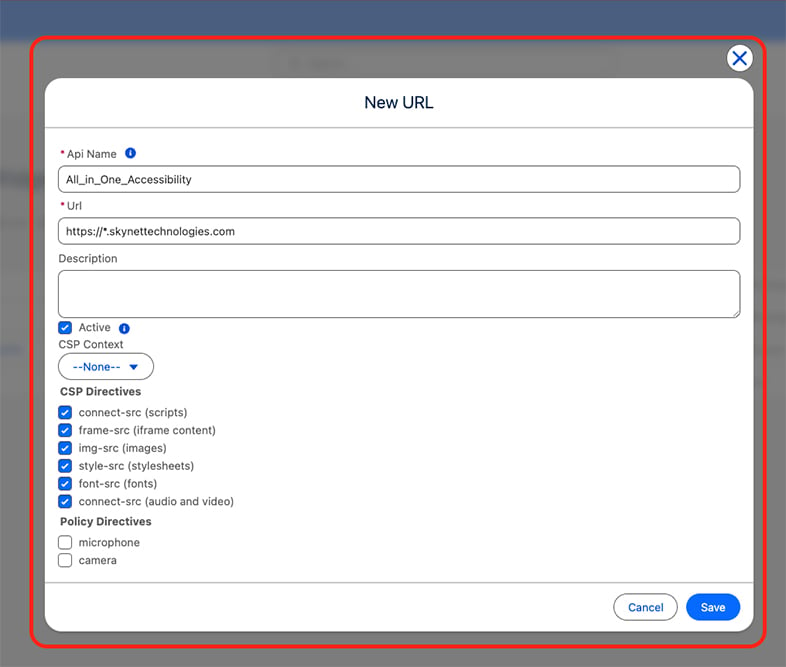
It will open a Pop-up for adding a new trust URL.
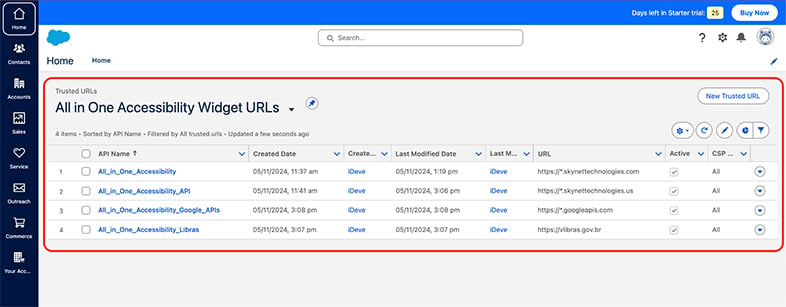
Add the following URLs to the list one by one. Select Active and All CSP Directives options while adding URLs.
API Name URL All_in_One_Accessibility https://*.skynettechnologies.com All_in_One_Accessibility_API https://*.skynettechnologies.us All_in_One_Accessibility_Google_APIs https://*.googleapis.com All_in_One_Accessibility_Libras https://vlibras.gov.br 

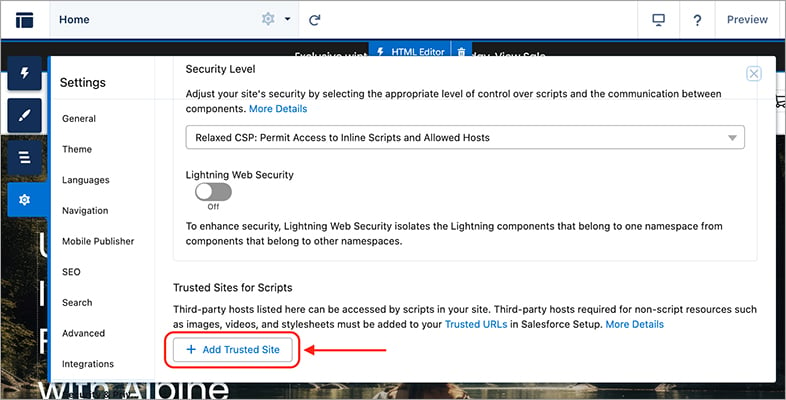
After adding All Trusted URLs, now go to the Experience Builder and select “Settings” and “Security & Privacy” options. Under Security, go to the “Trusted Sites for Scripts” section. Click on “+ Add Trusted Site.”

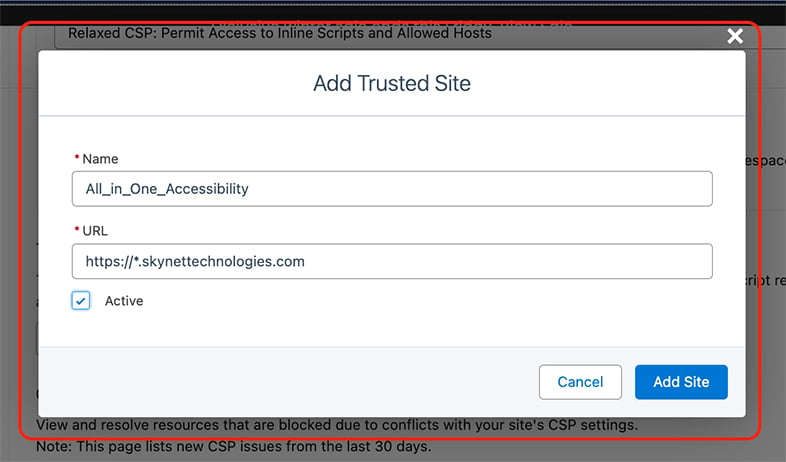
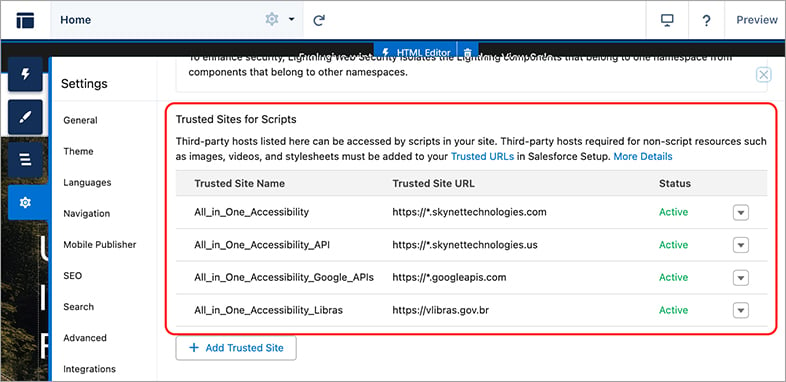
Clicking on “+ Add Trusted Site” will open a Popup, add the following URLs and the Active Checkbox must be selected as shown in the image.
API Name URL All_in_One_Accessibility https://*.skynettechnologies.com All_in_One_Accessibility_API https://*.skynettechnologies.us All_in_One_Accessibility_Google_APIs https://*.googleapis.com All_in_One_Accessibility_Libras https://vlibras.gov.br 

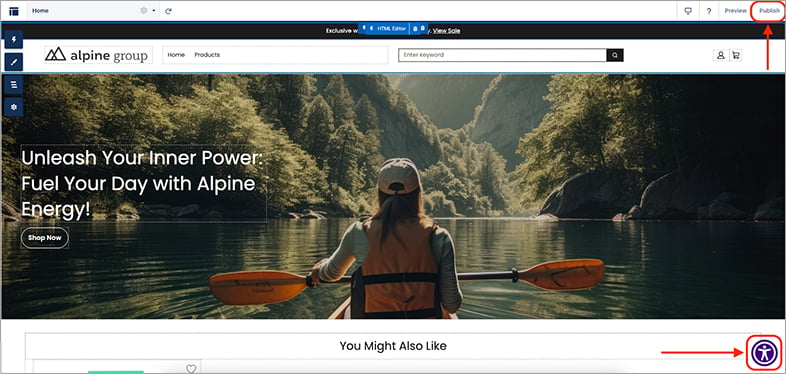
Publish the changes from the Top Right Side option,

After publishing, check the website, you will see the Widget.

Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide managed website accessibility remediation and compliance solution including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at [email protected].