The internet landscape is changing. For website owners, it is essential to deliver accessible and seamless user experience by ensuring all visitors including people with hearing or vision impairments, motor impaired, color blind, dyslexia, cognitive & learning impairments, seizure and epileptic, and ADHD problems; can see, understand, navigate, and easily use your Snipcart website conveniently!
Using web accessibility widget is a quick, and cost-effective way to kick-start your efforts into improving website accessibility.
Snipcart All in One Accessibility - a quick website accessibility improvements widget; based on AI and assistive technology. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, and France RGAA!
Step wise instruction, How to enable 10 days All in One Accessibility widget trial on your Snipcart website?
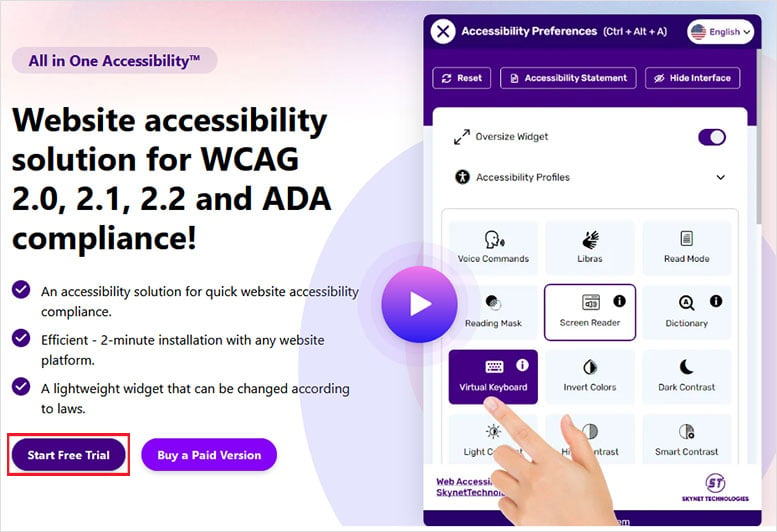
Click on this URL https://www.skynettechnologies.com/all-in-one-accessibility. Select “START FREE TRIAL” button as shown in the following screenshot.

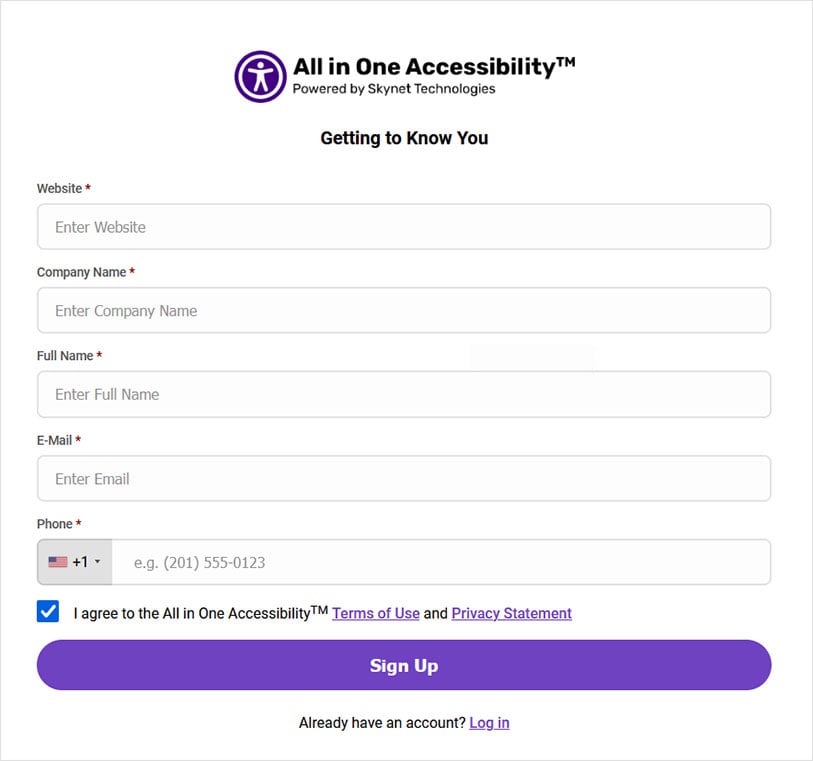
Fill out the form with all the details.

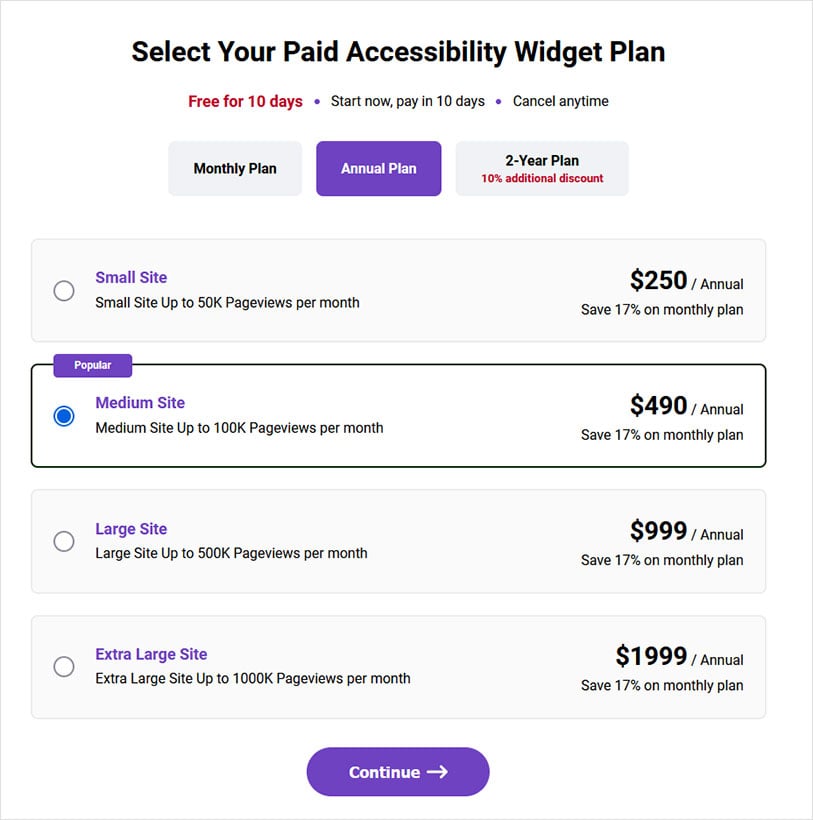
Select the plan based on your requirements and click on “Continue” for the next step.

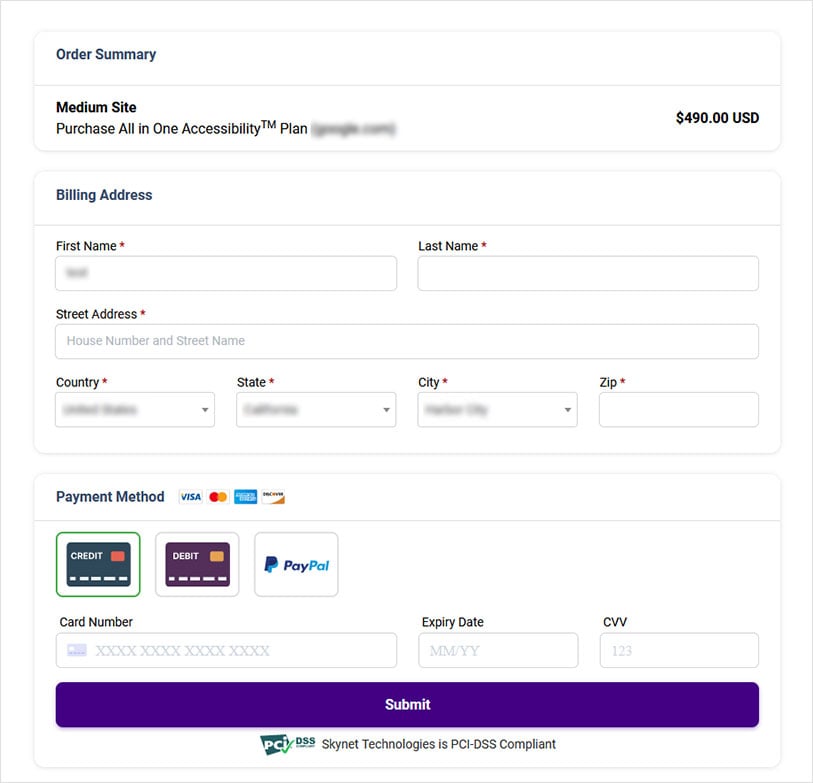
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

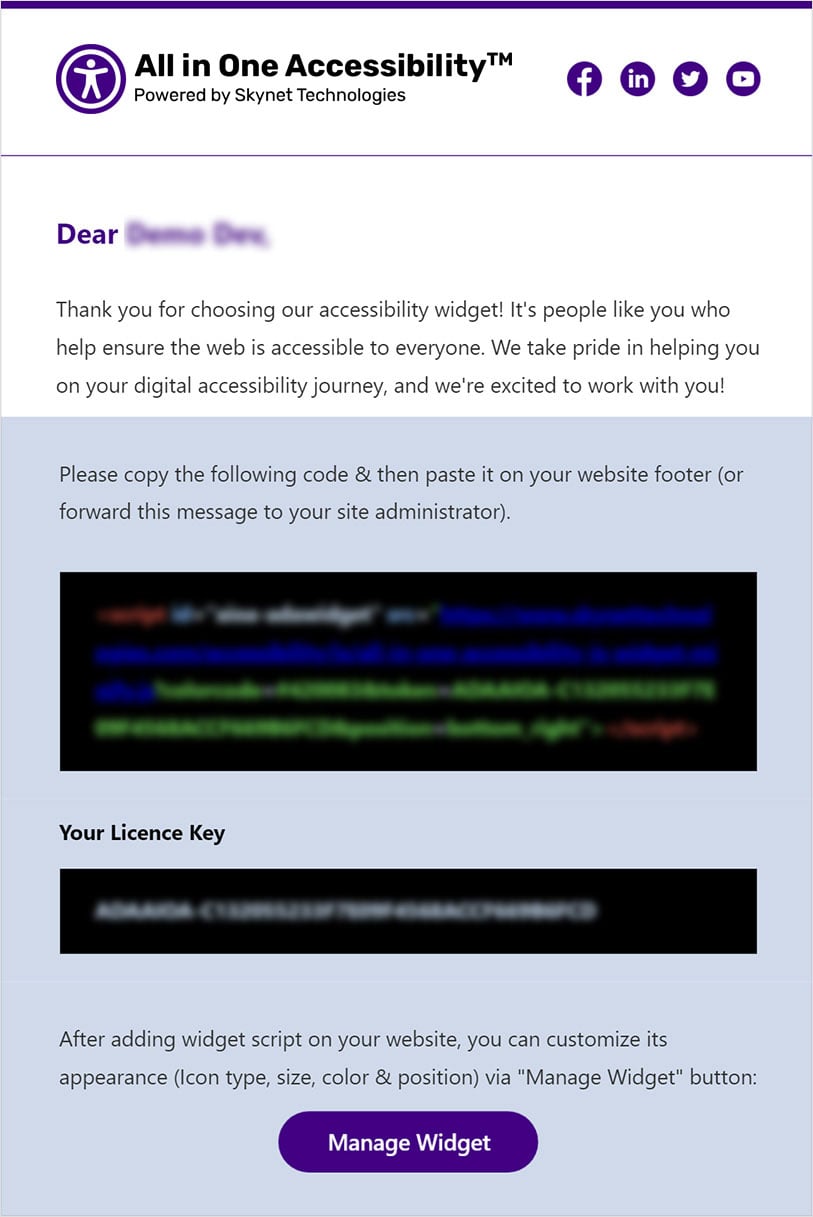
Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

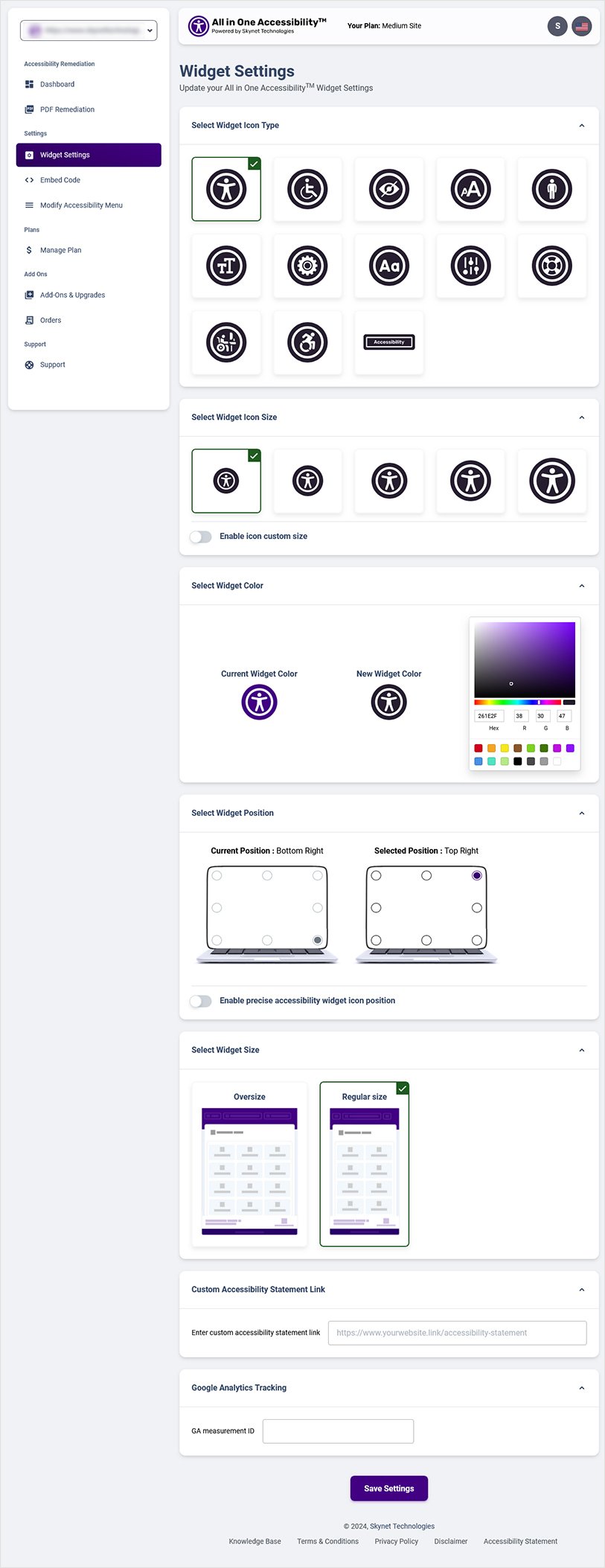
From the dashboard, click on the “Widget Settings” to change the widget icon, size, color, and position based on your website’s look and feel.

Explore the following steps to integrate All in One Accessibility widget as a part of Snipcart website:
To add customized components, you need to refer to an HTML file that will hold the customized components in the templatesUrl attribute:
window.SnipcartSettings = { publicApiKey: "YOUR_API_KEY", templatesUrl: "/snipcart-templates.html", };In your snipcart-templates.html file, put all your overridden components in a div with id snipcart-templates. Every component that has a Default Template can be overridden.
<!DOCTYPE html> <html> <head><title>Templates</title></head> <body> <div id="snipcart-templates"> <!-- Insert template overrides here --> </div> </body> </html>To override a template, insert a node into the div#snipcart-templates div. The node tag must be the name of the component you want to override. For example, if you wanted to override the template named item-line, you would do this:

<div id="snipcart-templates"> <item-line> <!-- The template must have a single root element --> <div class="root"> <!-- Add script here... --> </div> </item-line> </div>
Note: We haven’t tested all the versions of Snipcart. In case if you have any issues, kindly reach out to [email protected]
Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide full website accessibility remediation solution including audit, consulting, remediation, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA website accessibility remediation quote or email us at [email protected].