The internet landscape is changing. For website owners, it is essential to deliver an accessible and seamless user experience by ensuring all visitors including people who are blind, hearing or vision impaired, motor impaired, color blind, dyslexia, cognitive & learning impaired, seizure & epileptic, and with ADHD problems; can see, understand, navigate, and easily use WebFlow website conveniently!
Kick-start your efforts into improving website accessibility in a cost-effective way with Webflow Accessibility installation - an AI based accessibility solution for quick website accessibility improvements. It allows users to select available accessibility features as per their needs and peruse the content. It improves website accessibility for the standards including ADA, WCAG 2.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, France RGAA, Brazilian Inclusion Law (LBI 13.146/2015), Spain UNE 139803:2012, Japan JIS X 8341, Italian Stanca Act, Switzerland DDA, and Austrian Web Accessibility Act (WZG)!
Explore the following steps to integrate All in One Accessibility widget as a part of WebFlow website:
Add All in One Accessibility App to Webflow website.

Clicking on “Add to Site”, will redirect to the authorization page where you have to install the app to your website. Click on “AUTHORIZE W. WEBFLOW” to get started.

The authorized page will redirect to the App page where you can select which app need to authorize. Select “All in One Accessibility Site” and click on the “Authorize App” option as shown in the following image.

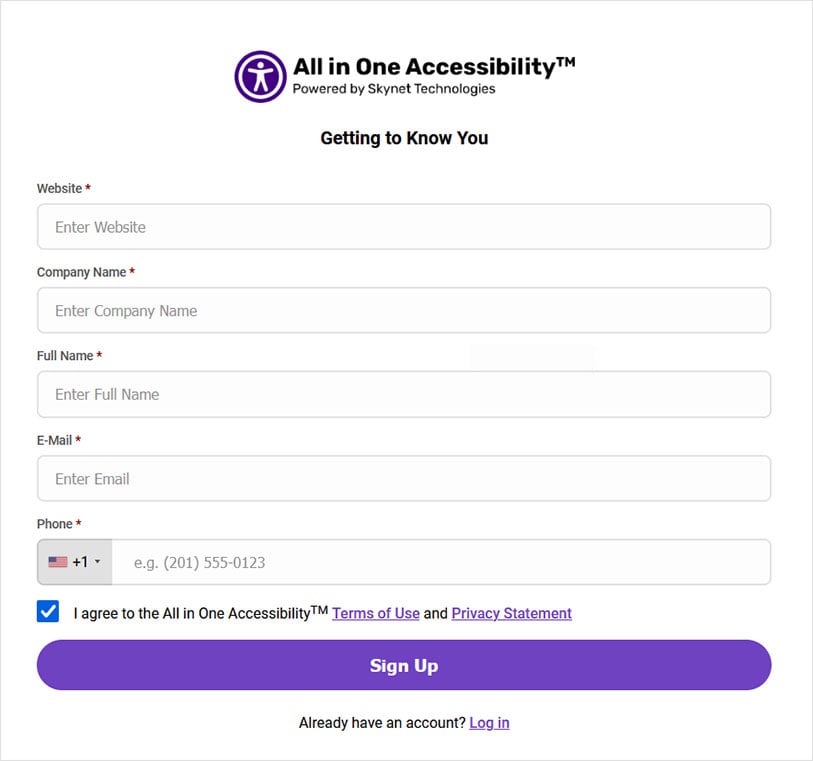
Fill out the form with all the details.

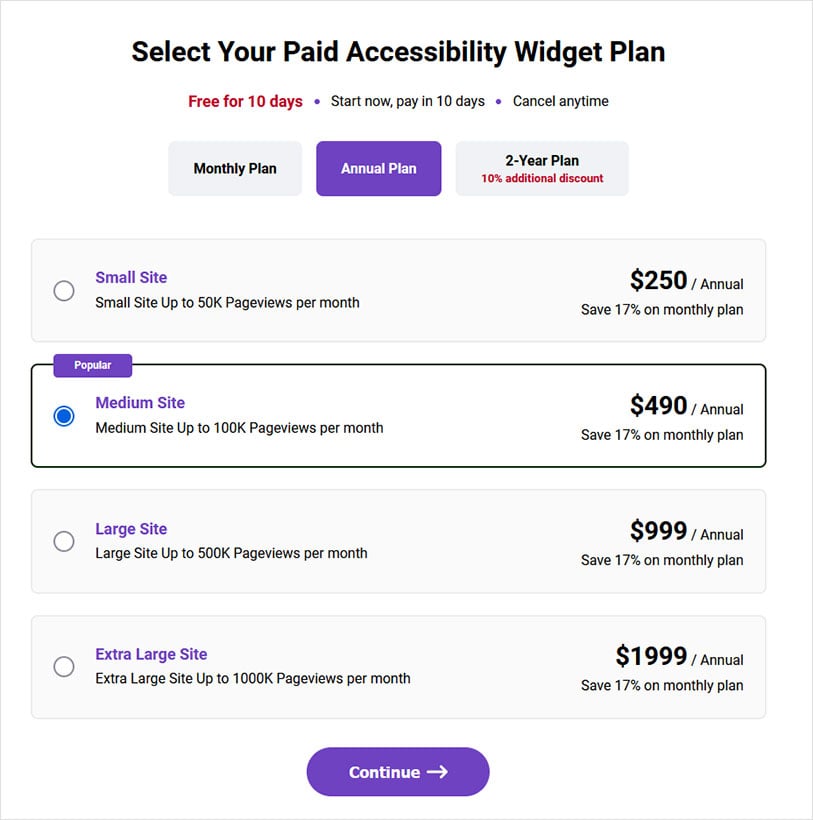
Select the plan based on your requirements and click on “Continue” for the next step.

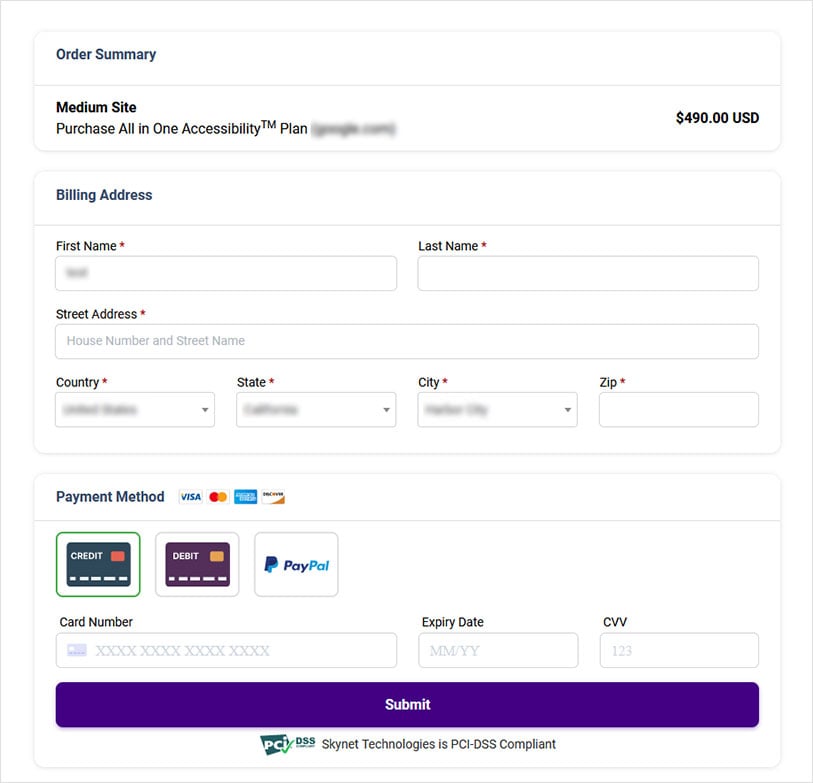
Fill out the following payment details and submit it. You will be auto-charged after 10 days if you do not cancel the free trial subscription plan.

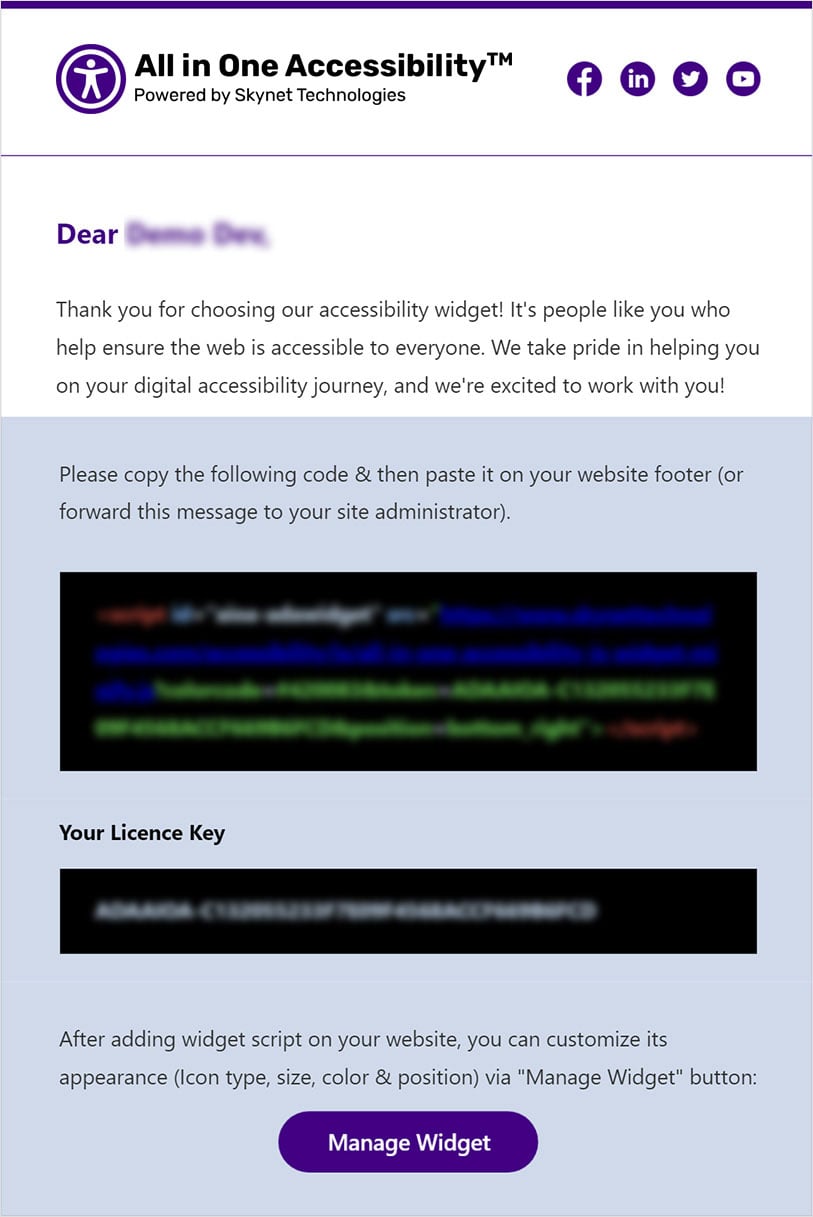
Once the signup is completed you would receive an email notification with widget integration & dashboard access details.

- Login to your webflow account and go to dashboard https://webflow.com/dashboard
Select Your workspace and click on more icon

Click on Settings

Click on "Custom Code" from left navigation

Please copy the following code and then paste into the ‘Footer Code’ section.


- Save Changes and review your website.
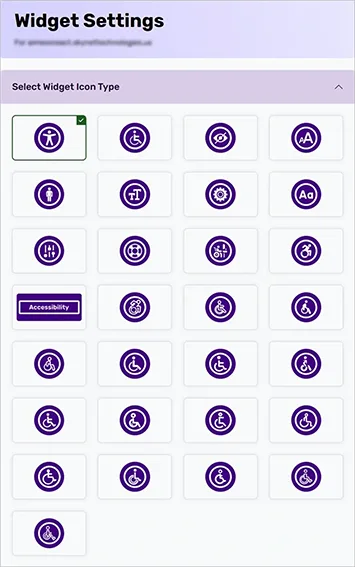
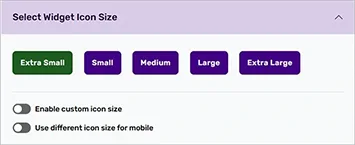
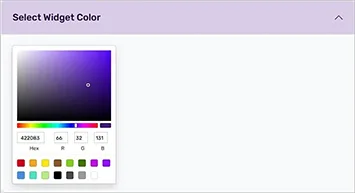
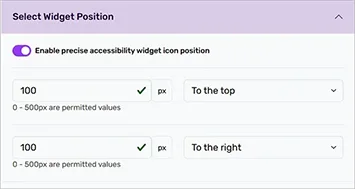
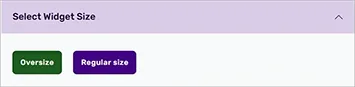
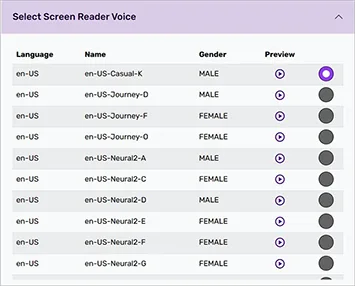
From the dashboard, click on the "Widget Settings" to change the widget icon type, icon size, color, and position based on your website’s look and feel. Enter custom accessibility statement link if required. Include GA measurement ID to track the widget usage.












Reach out if you need any help with the installation or technical assistance! We’d love to help!
Skynet Technologies is a proud W3C (World Wide Web Consortium) and IAAP (International Association of Accessibility Professionals) member that help us to be a part of the global accessibility community and stay up to date with compliance guidelines.
The businesses, large enterprises, Federal and state governments, educational institutions and universities who are considering remediating websites with full ADA WCAG 2.0, WCAG 2.1, WCAG 2.2 compliance; we provide Managed website accessibility remediation including audit, consulting, website remediation, document accessibility remediation, VPAT accessibility conformance report, regular maintenance, monitoring, training, and support.
If you are looking for enterprise or custom web accessibility solutions, request a free ADA digital compliance remediation quote or email us at hello@skynettechnologies.com.


